你常常覺得自己工作認真,但升遷嘉 獎時卻總是被忽略嗎?《Power!:面對權力叢林,你要會耍善良心機》作者傑夫瑞‧菲佛(JeffreyPfeffer)指出,想在職場上更上一層樓, 不要指望只是默默努力,別人就會主動發現,因為如果你總是低調行事,當然不會有人注意到你,更何況是賞識你的能力與潛力了。
菲佛強調,「讓有決定權的人知道你表現有多好」是左右一個人升遷的關鍵,這不是逢迎拍馬,而是學會經營組織內的人際關係,做好自我形象管理。想要擺脫「存在感薄弱」的窘境,他有以下4點建議:
目前分類:雜七雜八 (8)
- Apr 21 Thu 2011 14:57
[轉載] 4招提升曝光度,讓老闆看見你工作認真
- Apr 19 Tue 2011 09:35
[轉載] iPhone 讓我們距離越來越遠
沈默的食指族
自從iPhone上市之後,身邊的人個個成為蘋果一族,食指功力越來越強,每次聚會到一半,拿出手機拍完照,就開始各自低頭玩手機,
急著把照片傳到 Facebook上與朋友分享,
- Mar 24 Tue 2009 10:38
在痞客邦 使用 SyntaxHighlighter 2.0
在許久之前,成經介紹過 Code Formating... 給大家過,不過覺得這樣的呈現還是不夠亮麗,之前一直就覺得應該可以把 SyntaxHighlighter 整合到 Pixnet 才對,今天終於發現 SyntaxHighlighter 在2月的時候推出了 2.0 版本,因此心想還是來整合看看吧…
由於 pixnet 無法上傳 Javascript 檔案以及 css 檔案,因此需要將本來應該要放在 <head> 底下的程式碼放到其他地方去了,怎麼設定呢?
請到pixnet的管理後台 → 部落格管理的 側邊欄位設定 → 頁尾描述 (也可以放在其他地方,只要你喜歡就可以了) → 設定 → 請將下面的程式碼貼上即可
<script type="text/javascript" src="http://alexgorbatchev.com/pub/sh/2.0.296/scripts/shCore.js"></script>
<script type="text/javascript" src="http://alexgorbatchev.com/pub/sh/2.0.296/scripts/shBrushCSharp.js"></script>
<script type="text/javascript" src="http://alexgorbatchev.com/pub/sh/2.0.296/scripts/shBrushCss.js"></script>
<script type="text/javascript" src="http://alexgorbatchev.com/pub/sh/2.0.296/scripts/shBrushDiff.js"></script>
<script type="text/javascript" src="http://alexgorbatchev.com/pub/sh/2.0.296/scripts/shBrushJScript.js"></script>
<script type="text/javascript" src="http://alexgorbatchev.com/pub/sh/2.0.296/scripts/shBrushPlain.js"></script>
<script type="text/javascript" src="http://alexgorbatchev.com/pub/sh/2.0.296/scripts/shBrushSql.js"></script>
<script type="text/javascript" src="http://alexgorbatchev.com/pub/sh/2.0.296/scripts/shBrushVb.js"></script>
<script type="text/javascript" src="http://alexgorbatchev.com/pub/sh/2.0.296/scripts/shBrushXml.js"></script>
<script type="text/javascript">
SyntaxHighlighter.config.clipboardSwf = 'http://alexgorbatchev.com/pub/sh/2.0.296/scripts/clipboard.swf';
SyntaxHighlighter.all();
</script>
<link type="text/css" rel="stylesheet" href="http://alexgorbatchev.com/pub/sh/2.0.296/styles/shCore.css"/>
<link type="text/css" rel="stylesheet" href="http://alexgorbatchev.com/pub/sh/2.0.296/styles/shThemeDefault.css" id="shTheme"/>
由於預設值是使用 <pre> 來當做要 Highlight 的對象,由於測試了幾次後,因此要呈現程式碼的編碼方式的高亮度呈現,請切換到原始碼模式將下面的程式打上,並且標示其 calss 為class="brush: csharp" ,brush 後面的內容請依照您要的格式變更,可參考下面的列表。
- Dec 31 Wed 2008 12:23
謹賀新年~
明けましておめでとうございます。
今天是2008的最後一天了~祝大家新年快樂~~
- Oct 22 Wed 2008 09:51
Google 翻譯
- Jul 31 Thu 2008 22:03
老虎、孔雀、無尾熊、貓頭鷹、變色龍 到底是哪一種人格特質呢?
最近因為公務上的轉調~老闆問我到底是哪一種動物...
一開始老闆認為我是貓頭鷹型的人~~我覺得應該也是~~
但是我去HR那裡做了兩份不同的測試...結果測試出來剛好是個很極端的兩型...
那就是老虎跟無尾熊...
- Jul 24 Thu 2008 09:58
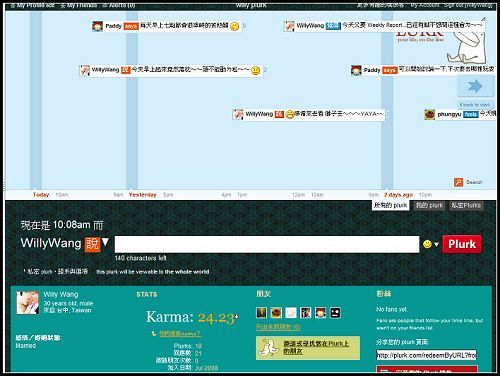
Plurk - 噗浪客 (新式的碎碎念+時間管理式的微網誌)

http://www.plurk.com/user/WillyWang
最近因以前公司的同事推薦我一起玩這個新興的小玩意~~ Plurk...
第一次看到想說這是啥鬼玩意~~後來玩了一陣子後~~發現其實他就是Twitter 的變相微網誌或者可以說碎碎念的另一種顯示方式~~
- Mar 25 Tue 2008 10:36
不錯的日本結婚準備網站
喜歡的人可以去看看喔~~~
http://www.wedding-recipe.com/ 這網站可以建立這樣的東西喔~~
 |
 |

 {{ article.title }}
{{ article.title }}